Melakukan installasi SSL pada Cloudpages Control Panel (bagian 2)
Pada pembahasan sebelum nya, jika menggunakan SSL dari Provider berbayar seperti Comodo, DigiCert, dan lain sebagainya mempunya banyak kelebihan dan lebih terlihat profesional, tetapi di perlukan juga pengetahuan teknis tambahan agar bisa membeli SSL dengan tepat dan sesuai.
Beberapa tahapan langkah-langkah untuk mendapatkan SSL :
- Pilih SSL yang sesuai dengan kebutuhan dan budget
- lakukan pembayaran agar SSL bisa di terbitkan
- Provider akan meminta validasi Domain, antara lain dengan cara menambahkan TXT pada DNS record ,
- Membuat kunci Privat (private key) yang berisi detail data nama domain beserta lokasi nya
- Selanjutnya jika point 3 dan 4 oleh provider sudah dianggap valid, maka provider akan menerbitkan sertifikat SSL, yang mana biasa nya terdiri dari 3 bagian, yaitu :
- Primary Certificate
- Intermediate Certificate
- Root Certificate
- Selesai, tinggal melakukan proses instalasi nya pada Server
Membuat Private Key dan mendapatkan SSL
Berikut adalah langkah-langkah untuk membuat private key untuk SSL pada server Ubuntu:
- Buka terminal pada server Ubuntu Anda.
- Ketik perintah berikut pada terminal:
sudo openssl genrsa -out /etc/ssl/private/mydomain.key 2048Penggunaan perintah openssl disini adalah untuk membuat private key dengan ukuran 2048 bit.
- Jangan lupa ganti mydomain.key dengan nama file key yang anda inginkan. Anda juga dapat mengubah ukuran key sesuai dengan kebutuhan website Anda.
- Setelah perintah dijalankan, Anda akan diminta untuk memasukkan passphrase yang akan digunakan untuk mengamankan private key. Anda dapat memasukkan passphrase atau meninggalkan field tersebut kosong.
- Private key Anda sekarang terbuat dan tersimpan dalam direktori /etc/ssl/private/ dengan nama file key yang Anda tentukan. Pastikan untuk menyimpan private key ini dengan aman dan hanya diakses oleh orang yang diperbolehkan saja.
Dengan mengikuti langkah-langkah di atas, Anda dapat membuat private key untuk SSL pada server Ubuntu dengan mudah. Setelah private key dibuat, Anda dapat menggunakannya untuk meminta sertifikat SSL dari penyedia SSL yang dipercayai. Pastikan untuk selalu menjaga private key Anda dengan aman dan hanya memberikan akses kepada orang yang diperbolehkan saja untuk menjaga keamanan website Anda.
Selanjutnya memberikan informasi private key tersebut di sampaikan ke provider untuk di terbitkan SSLnya, setelah SSL terbit maka akan ada 3 bagian dari SSL , yaitu
- Primary Certificate
- Intermediate Certificate
- Root Certificate
yang semua bagian sertifikat tersebut dimulai atau di awali dengan
---BEGIN CERTIFICATE---
dan diakhiri dengan baris
---END CERTIFICATE---
Simpan ketiga file tersebut dengan baik, berikutnya kita akan menginstall sertifikat tersebut di panel Cloudpages Control Panel .
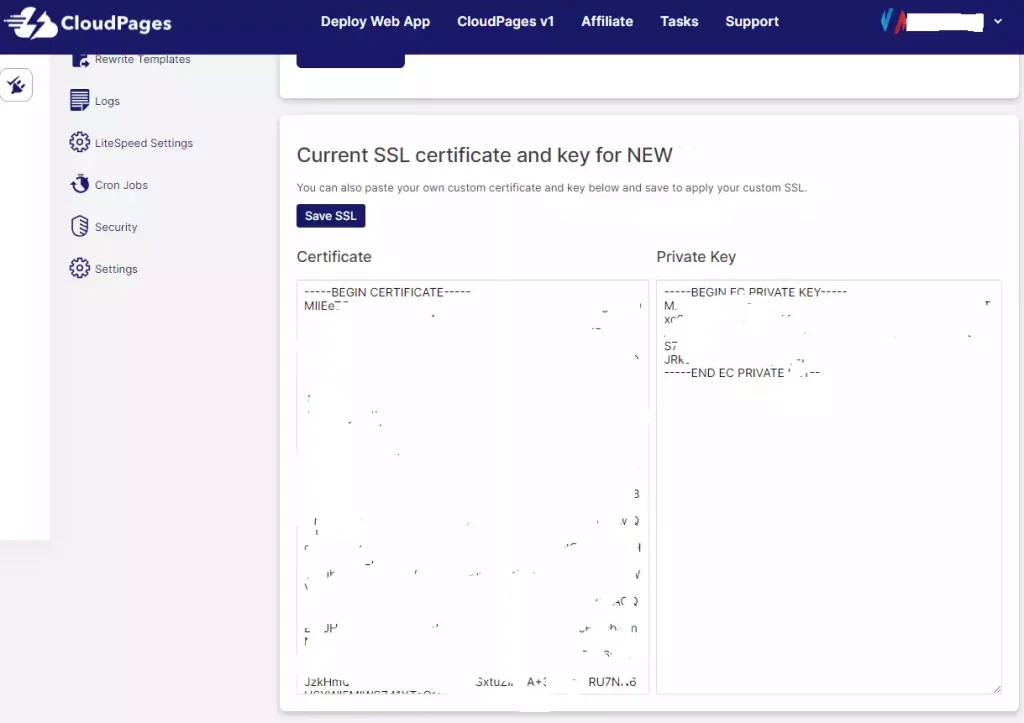
Menginstall SSL pada server

Pada panel diatas , terlihat untuk SSL terdapat 2 kolom , kolom kiri untuk Certificate dan kolom kanan untuk Private key. Pertama copy-pastekan private key yang telah kita buat pertama kali di awal pada kolom sebelah kanan. Setelah itu, copy-paste certificate yang kita terima dari provider secara berurutan seperti ini pada kolom sebelah kiri:
- Primary Certificate
- Intermediate Certificate
- Root Certificate
---BEGIN CERTIFICATE---
isi dari text Primary Certificate nya, di copas semua tanpa terpisah hingga baris
---END CERTIFICATE---
---BEGIN CERTIFICATE---
isi dari text Intermediate Certificate nya, di copas semua tanpa terpisah hingga baris
---END CERTIFICATE---
---BEGIN CERTIFICATE---
isi dari text Root Certificate nya, di copas semua tanpa terpisah hingga baris
---END CERTIFICATE---Lalu klik tombol Save nya, dan restart Server tersebut. Tunggu sampai server benar-benar ON kembali, dan refresh page SSL nya, maka informasi SSL yang baru di install akan tampil ppada banner hijau di atas mengenai expired dan provider dari SSL nya,

Menghindari Ukuran DOM yang Berlebihan Di WordPress
Bagian dari memilih pilihan tema yang baik di WordPress adalah menghindari ukuran DOM yang berlebihan. Sebelum Anda menginstal tema di situs web Anda, lakukan riset di situs web lain yang menggunakannya. Verifikasi kinerja situs web tersebut dengan PageSpeed .
Performa pemuatan halaman web adalah salah satu faktor yang memengaruhi penentuan posisi SEO yang baik. Dan ini adalah topik di mana ukuran DOM halaman sangat penting.
Saat situs web dinilai menggunakan alat kecepatan halaman seperti Google Page Speed atau GTmetrix , kesalahan 'Hindari ukuran DOM yang berlebihan' ditampilkan. Jika Anda tidak terbiasa dengan kata tersebut dan ingin mempelajarinya lebih lanjut, Anda telah datang ke tempat yang tepat. Posting ini akan mencakup semua yang perlu Anda ketahui tentang menghindari ukuran DOM yang berlebihan di WordPress.
Apa itu DOM?
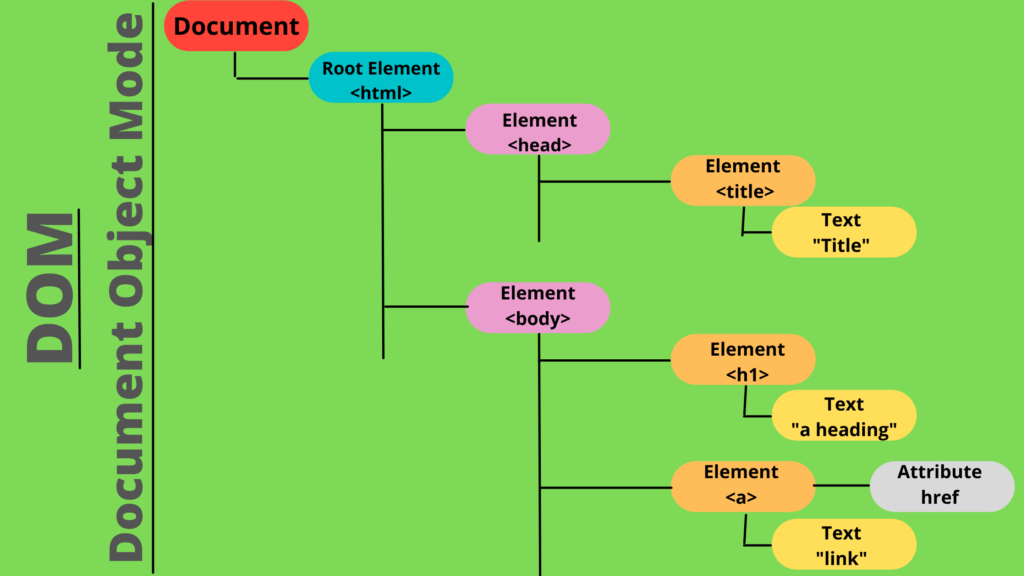
Browser mengubah dokumen HTML menjadi struktur seperti pohon, yang digunakan untuk merender dan melukis halaman menggunakan cascading style sheets (CSS) dan JavaScript. Struktur seperti pohon disebut Document Object Model.
Dalam istilah yang paling sederhana, ketika kita berbicara tentang DOM, yang kita maksud adalah struktur objek yang dibuat browser setiap kali halaman web dimuat.
Dengan kata lain, ketika browser menyajikan halaman kepada kita, ia membangun pohon objek berdasarkan struktur HTML halaman.

Ini adalah sistem hierarkis yang terdiri dari berbagai hal, beberapa di antaranya bergantung pada yang lain. Karena ada objek utama yang menjadi sandaran item sekunder lainnya, strukturnya sebanding dengan pohon. DOM menggambarkan struktur HTML halaman sebagai pohon yang terdiri dari tag.
Istilah penting terkait DOM
Node : Setiap elemen dalam DOM disebut sebagai node, atau meninggalkan sebuah pohon.
Kedalaman : Panjang cabang yang masuk ke dalam pohon disebut kedalaman.
Elemen Anak : Elemen anak adalah semua simpul dari simpul anak yang tidak bercabang lebih jauh.
Kriteria tertentu harus dilengkapi agar halaman situs web dapat ditandai “dibenderai”. Dalam kasus Google PageSpeed, misalnya, kondisi berikut diperiksa:
- Jika ada lebih dari 1.500 node secara total,
- Jika ada lebih dari 32 node di kedalaman,
- Jika ada lebih dari 60 node di node induk,
Bagaimana kinerja situs web dipengaruhi oleh ukuran DOM?
Semakin besar jumlah ukuran DOM, semakin negatif dampaknya:
Analisis dan waktu rendering yang lebih tinggi : Ukuran pohon DOM meningkatkan beban browser. Ini karena kebutuhan browser untuk mengurai HTML, merender pohon DOM, dan sebagainya. Frekuensi komputasi yang dilakukan ditentukan oleh interaksi pengguna dan perubahan dalam struktur HTML.
Peningkatan penggunaan memori : Kode JavaScript mungkin memiliki fungsi untuk mengakses elemen DOM, dan jika ukuran pohon DOM besar, JavaScript memproses skrip menggunakan lebih banyak memori. Pemilih kueri seperti document.queryselectorAll('img'), misalnya, mencantumkan semua gambar yang biasanya digunakan oleh pustaka pemuatan lambat.
Saya meningkatkan TTFB : DOM yang lebih besar menunjukkan dokumen yang lebih besar (dalam Kbs). Akibatnya, seiring bertambahnya jumlah data yang akan dibawa melintasi jaringan, demikian pula waktu yang diperlukan untuk mengangkut byte pertama.
Jumlah data yang ditransfer : Pohon DOM besar sering kali berisi simpul yang awalnya tidak terlihat. Ini meningkatkan jumlah data yang harus dibayar pengguna Anda dan memperlambat waktu buka situs web.
Mengapa ukuran DOM yang berlebihan muncul?
DOM besar, seperti yang telah dibahas sebelumnya, dapat berdampak signifikan pada kecepatan halaman, dan Anda mungkin tidak menyadarinya. Meskipun kode HTML di halaman Anda tampak rapi, JavaScript, AJAX, dan elemen lain mungkin berkontribusi pada DOM.
Anda harus memperhatikan dengan cermat jumlah elemen yang Anda gunakan jika Anda membuat situs web dengan Elementor (yang digunakan oleh 4 juta situs web). Karena banyaknya div yang digunakan oleh pembuat halaman untuk mengaktifkan efek dan animasi, DOM dapat dengan cepat menjadi membengkak.
Komputer dan browser modern mampu menangani ini, tetapi ini adalah sesuatu yang perlu diingat karena item yang tidak perlu akan membuat situs membengkak dan waktu pemuatan menjadi lambat.
Bagaimana Anda menghindari ukuran DOM yang berlebihan?
Membuat pilihan tema yang sesuai adalah bagian dari menghindari ukuran DOM yang berlebihan di WordPress. Sebelum Anda menginstal tema di situs Anda, lakukan riset di situs web lain yang menggunakannya. Periksa kinerja situs web tertentu dengan PageSpeed.
Di WordPress, ada berbagai metode untuk meminimalkan ukuran DOM:
- Membagi halaman besar menjadi beberapa halaman
- CSS tidak boleh digunakan untuk menyembunyikan elemen yang tidak diinginkan
- Jangan gunakan plugin yang tidak dikodekan dengan baik
- Hapus elemen yang tidak dibutuhkan dari tema WordPress default
- Gunakan versi terbaru pembuat halaman Anda
Membagi halaman besar menjadi beberapa halaman
Apakah Anda memiliki satu halaman yang menampilkan semua konten situs Anda? Formulir kontak, entri blog, merchandise, dan sebagainya.
Dalam situasi itu, lebih baik untuk mengatur semua elemen tersebut ke dalam halaman terpisah dan menautkannya bersama menggunakan bilah navigasi.
CSS tidak boleh digunakan untuk menyembunyikan elemen yang tidak diinginkan.
Menggunakan display:none;untuk menyembunyikan item di CSS tidak menghapusnya dari markup HTML, meninggalkan pengunjung dengan elemen yang tidak diinginkan.
Jangan gunakan plugin yang tidak dikodekan dengan baik.
Beberapa pengembang menghemat waktu dengan tidak mengoptimalkan plugin mereka, yang mengakibatkan peningkatan jumlah item di halaman Anda. Anda dapat membandingkan beberapa plugin yang melakukan hal yang sama untuk menemukan mana yang memiliki dampak terkecil pada PageSpeed situs Anda.
Hapus elemen yang tidak dibutuhkan dari tema WordPress default.
Komponen tertentu yang disertakan dengan tema WordPress Anda secara default, seperti tombol “Tambahkan ke Keranjang” pada halaman produk, tanggal publikasi, informasi penulis, dan sebagainya, mungkin perlu dihapus dalam beberapa situasi.
Jika tidak ada opsi untuk menghapus item tersebut dalam konfigurasi tema WordPress, cari kode PHP yang sesuai untuk menghapusnya.
Gunakan versi terbaru pembuat halaman Anda.
Jika Anda menggunakan pembuat halaman, ketahuilah bahwa PageSpeed akan memperingatkan Anda karena memiliki ukuran DOM yang besar. Jika Anda menggunakan pembuat laman, buat perubahan yang diperlukan untuk meningkatkan struktur DOM situs web Anda.
Bagaimana Anda dapat menghindari ukuran DOM yang berlebihan secara teknis?
Anda harus menghilangkan semua elemen HTML yang tidak diperlukan untuk menghindari ukuran DOM yang berlebihan dan memastikan bahwa kinerja web tidak terganggu. Seperti yang telah kita lihat, jika kita tidak mengambil tindakan pencegahan yang diperlukan, halaman akan melambat karena berbagai alasan.
Jawaban sederhananya adalah "hapus elemen berlebih" dan "gabungkan beberapa elemen menjadi satu".
Misalnya, Anda dapat membuat perubahan di:
<div id="nav-element">
<ul>
example
</ul>
</div>Ke dalam:
<ul id="nav-element">
example
</ul>Namun, di WordPress, ini sedikit lebih menantang karena Anda tidak selalu memiliki akses ke HTML mentah yang diperlukan. Sebaliknya, Anda harus menerapkan tindakan pencegahan.
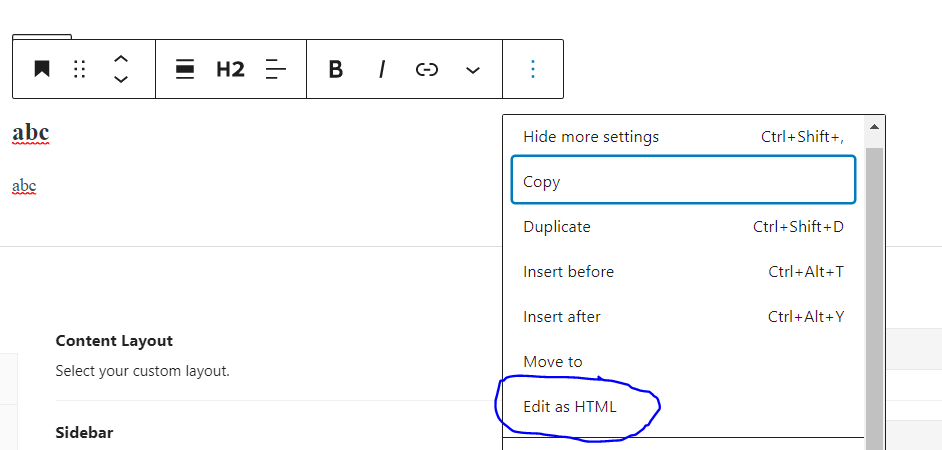
Anda dapat mengakses kode HTML dengan memilih "Edit sebagai HTML" di menu opsi

Bersambung...

Bagaimana Cara Update Cyber Panel ke Versi Terbaru
Pada tulisan sebelum nya, kita sudah membahas memilih VPS dengan Cyber Panel, Cyber Panel adalah Control Panel untuk Web Hosting yang didukung oleh OpenLiteSpeed.
Saat pertama kali memakai VPS dengan Control Panel ini, kita terima default install dari penyedia VPS, dan versi Cyber Panel yang di install bukan dengan Versi yang terakhir. Seperti kita beli Komputer dari toko yang sudah di install Windows, tetapi Windowsnya belum update ke versi yang terakhir. Jadi kita perlu melakukan update oleh kita sendiri.
Bagaimana cara mengetahui control panel web hosting kita menggunakan versi berapa?
- Kita masuk ke akun Root (admin) kita,
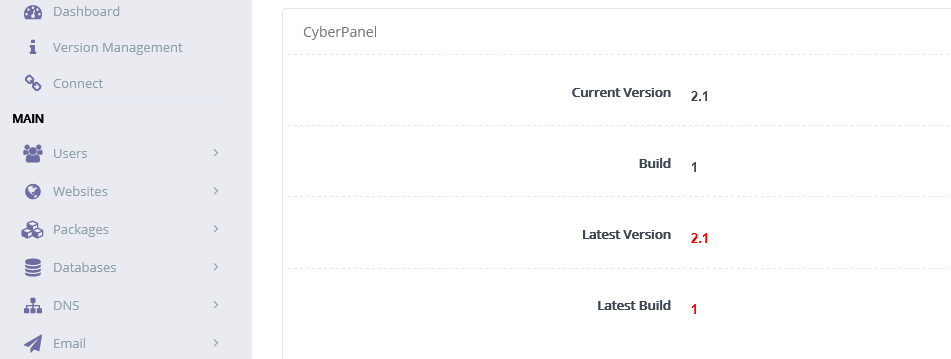
- Lalu pada dashboard ada menu Version Managemen , klik
- Akan tampil Versi berapa yang kita pakai, dan apakah ada Versi terbaru yang lebih update lagi

tampilan versi managemen Cyber Panel
Jika versi yang kita punya lebih kecil dari versi terakhirnya, berarti saat nya kita melakukan updatnya. Ada 2 cara yang bisa kita lakukan : lewat Cloud atau manual melalui terminal SSH
A. Update lewat Cloud
Pada akun root, di menu Admin , di bawah Version Management terdapat menu connect. Klik menu Connect tersebut maka kita akan di arahkan login ke Cloud Cyber Panel. Jika kita belum punya akun nya, silahkan daftar.. kalo sudah punya akun lanjut masukin login akun nya. Setelah Login silahkan cari menu Upgrade, nanti kita diarahkan untuk update.
Jika update secara cloud tidak bisa, kita lanjut ke update melalui terminal SSH.
B. Melalui Terminal SSH
Update versi melalui terminal, pertama kita masuk ke Dashboard Utama

Lalu pilih tab SSH , nanti di minta memasukan password , lalu masukan perinta ini :
sudo su –Fungsi code ini untuk membuat terminal berada di root access.
setelah berada di root access, lalu lanjutkan mengetik perintah ini
<(curl https://raw.githubusercontent.com/usmannasir/cyberpanel/stable/preUpgrade.sh || wget -O – https://raw.githubusercontent.com/usmannasir/cyberpanel/stable/preUpgrade.sh)setelah di enter, maka terminal akan mejalankan perintah update, kita tunggu sampai selasai.
Demikian lah cara update Cyber Panel ke versi terbaru.
Pindah dari Share Hosting ke VPS
Mendevelop website sendiri telah di mulai sejak 15 tahun lalu, dengan belajar secara otodidak di salah satu forum kasak kusuk yang terkenal di jaman nya. Jaman itu masih menggunakan template HTML, jadi masih bisa hanya ganti teks-teks nya saja sedangkan image dan disain lainnya mengikuti bawaan template. Setelah itu pakai hostingnya di cari yang gratisan seperti 000webhost atau sejenis sehingga mini biaya nya. maklum lah, di jaman itu selepas krisis moneter keuangan agak susah.
Berjalannya waktu, template HTML sudah di tinggalkan dan mulai beralih ke Joomla lalu wordpress. Karena itu sudah tidak bisa lagi pakai-pakai hosting yang gratisan, hosting yang ga jelas kapan up kapan down nya. Menggunakan hosting berbayar (share hosting) pada saat itu pakai yang murahan aja terasa sangat kecang, mulai mencoba dari penjual lokal yang setahun dibawah 100ribu, hingga hosting luar yg setahun nya sudah diatas 500ribu.
Tahun 2020 keatas, jumlah domain yang aktif dari seluruh dunia sudah lebih dari 1,5 Milyar Domain, sedangkan pada tahun 2010 hanya berjumlah 200juta domain aktif, dan pada awal 2010 cuma 17juta domain. Dalam 10 tahun peningkatan domain aktif rata sudah 10%. Jumlah domain yang di aktifkan berakibat kepada banyak nya website yang di host dalam 1 server. Jadi semakin lama 1 Share hosting bisa menyimpa lebih dari 500-1.000 website, belum lagi jika ada website yang mempunyai traffic tinggi hal ini akan membuat server kewalahan dalam menangai request yang banyak.
Akhirnya lelah juga mencari share hosting yang reliable, sepertinya sekarang di 2021 ini saat nya untuk beralih ke VPS. Kenapa harus VPS, karena VPS adalah suatu teknik membagi resource sebuah server menjadi beberapa vituar server, dan harganya hampir sama dengan harga share hosting dan lebih murah dari pada kita pakai dedicated hosting. Kalo di ibaratkan, Resource Server tersebut adalah sebuah kue, lalu kalo share hosting 1 kue tersebut di perebutkan ramai2, sapa yang makan duluan dia yang dapat, kalo yg terakhir ga kebagian ya udah ga makan. Sedangkan VPS, Kue nya tadi dibagi2, setiap orang mendapatkan potongan sesuai yang mereka butuhkan, jadi tidak berebutan.
Jika dulu pakai share hosting, kita dapat panel CPanel untuk mengelola hosting tersebut dan harga nya sudah termasuk pada harga sewa yang diberikan. Sedangkan pada VPS CPanel tidak free, dan harganya cukup lumayan. Tetapi teman teman jangan takun dan ragu, kita bisa menginstall Panel2 lain yang free yang hampir mirip2 dengan Cpanel. Untuk Pemula kaya saya, saya sarankan untuk memilih Cyberpanel sebagai alternatif dari Cpanel nya.
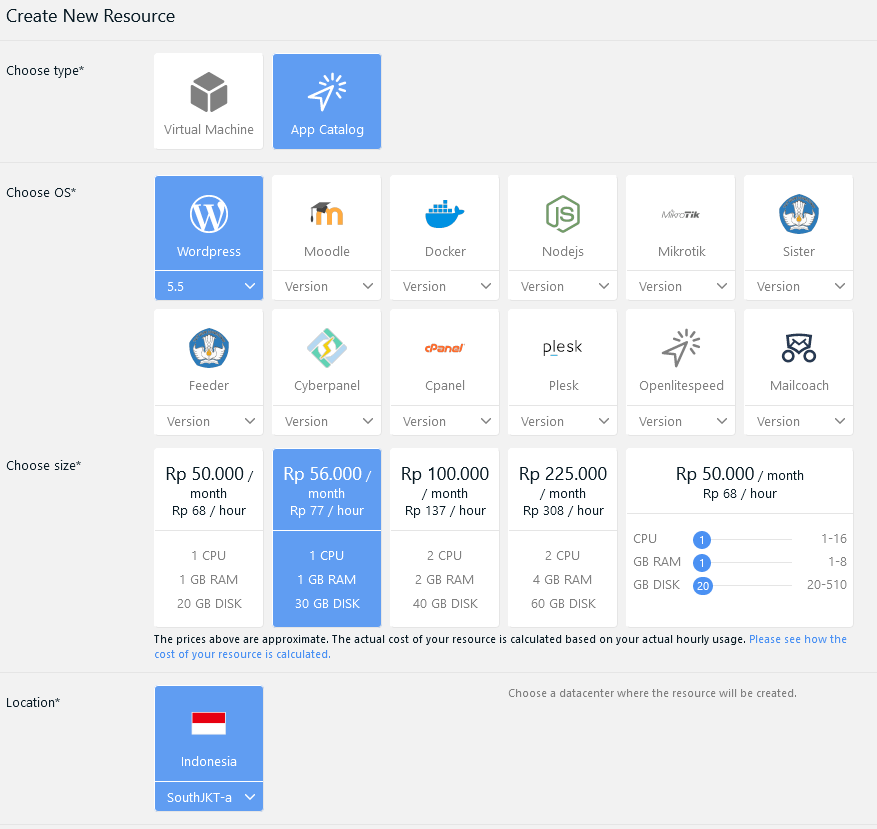
Pilihan VPS yang diambil adalah VPS dari ID*****host, pada saat pembelian dia yang paling murah dan lokasi server di Indonesia. Promo 50.000 / bulan.

Dashboard VPS ID*****Host
Untuk Pemula, kita bisa pilih yang App Catalog. Disini kita tidak ditawari lagi virtualisasi mau menggunakan Linux versi apa atau dengan windows, kita cukup menentukan VPS mau di buat sebagai apa. Jika kita menyiapkan VPS untuk WordPress Hosting dan hanya untuk 1 domain, lebih baik pilih yang installan WordPress, tetapi jika nanti ingin menginstall beberapa WordPress dalam 1 VPS dan seteiap wordpress tersebut mempunyai panel masing2 , saya sarankan memilih Cyberpanel , atau jika mempunya dana berlebih bisa memilih CPanel dengan ada tambahan biaya lagi yang di tagihkan bulanan.
Setelah kita memilih Aplikasi nya nanti kita di arahkan untuk men-setting VPS tersebut dan panduan nya cukup jelas, bagi pemula tidak adak sulit untuk mengikuti dan menerapkan sampai VPS bisa benar benar di gunakan dan site WordPress kita bisa aktif.
Berikut nya kita akan bahas cara update Cyberpanel nya menjadi versi terbaru.
Mengatasi Wifi yang Sering di Bobol Maling WiFi
Menurut survey, orang Indonesia rata-rata membuka Internet baik itu dari Smartphone maupun PC sekitar 3 sampai 8 jam sehari, dan yang paling banyak di kunjungi adalah Youtube, Facebook dan Instagram. Kecenderungan membuka aplikasi ini, bagi sebagian orang akan membuat mereka membeli paket kuota internet yang cukup besar. Terkadang, kuota 5-10GB pun bisa habis dalam sehari, jika terus menerus browsing dan menonton video.
Kebutuhan kuota data yang banyak, tidak sejalan dengan budget untuk pembelian pulsa qouta internet, sehingga bagi sebagian orang-orang yang cerdas, mereka mencari cara bagaimana bisa mendapatkan internet gratis. Internet gratis bisa di dapat di cafe-cafe seperti coffe shop, mereka menyediakan wifi gratis bagi pelanggan di cafe mereka agar mereka betah dan mau kembali lagi ke cafe tersebut. Ada juga wifi perkantoran yang free, sebenarnya diperuntukan untuk karyawannya agar mudah mendapatkan akese wifi di kantor, tetapi sinyal bisa di dapat dari luar area perkantoran tersebut. atau numpang wifi RPTRA juga bisa, masih legal karena status wifi nya open. Tetapi ada yang lebih hebat lagi, adalah yang niat banget untuk ngehack alias ngebobol wifi orang yg udah dipassword.
Disini tidak membahas bagaimana membobol nya, tapi bagaimana WiFi kita tidak kecolongan lagi dipakai oleh orang-orang yang tidak dikenal, masuk sembarangan di jaringan kita dan mengambil bandwith yang cukup besar buat mereka browsing-browsing dan Youtube-an atau Instagram-an. Mudah kita kenali jika ada beberapa orang yang sering nongkrong di depan rumah kita, terus mereka pada fokus pada hape nya saja dan internet di tempat kita sudah mulai terasa lemot, bisa jadi mereka adalah para hijacker wifi kita. Sudah saat nya kita melindungi hak properti kita dari tangan-tangan jahil tersebut.
Berikut cara-cara mengatasi nya:
- Mengganti Password bawaan pabrik untuk modem router anda
Gunakan password yang unik dan susah di tebak, semakin panjang dan variasi nya acak para pembobol akan semakin susah meretas nya. - Ganti nama SSID Router yang default dari pabrikan, dan jika memungkinkan, buat SSID nya menjadi hidden.
Dengan membuat SSID tidak di broadcast maka alat penerima seperti handphone saat men-scan wifi di area router tidak dapat menditeksi nya (terlihat seperti tidak ada wifi) - Gunakan login enkripsi untuk WiFI dengan WPA2
Semakin sulit enkripsi password wifi , semakin sulit mereka membobol jaringan WiFi kita. - Matikan fitur WPS
Fitur ini dapat membuat perangkat yang kita punya lebih cepat, karena kita cukup memasukan pin yang sudah kita ketahui untuk bisa terkoneksi dengan Router dan mendapat akses WiFi. - Mengaktifkan MAC Filtering
Dengan mengaktifkan ini, berarti Router di paksa hanya melakukan koneksi kepada nomor MAC yang sudah terdaftar di settingan router tersebut. Selain nomor yang terdaftar tidak akan bisa konek ke router. - Untuk Monitoring secara real time, jika Router yang kita punya masih belum punya aplikasi khusus yang bisa monitoring realtime kita bisa menggunakan aplikasi Blok Wifi FreeLoader. Jika kita punya router yang canggihan dikit, biasanya sudah di sematkan aplikasi dari android yang bisa terhubung langsung ke router kita. Jika alat yang baru saja mengakses jaringan WiFi kita, maka aplikasi tersebut langsung menginformsikan (push notification) sehingga kita bisa langsung mengecek siapa yang terhubung, dan bisa mengambil keputusan apakah user yang baru masuk tersebut akan kita blok atau di biarkan saja.
Semoga cara-cara ini bisa membantu teman-teman dalam melindungi WiFi kalian dari para pembobol pembobol WiFi. Jika ada pertanyaan bisa di berikan di kolom komen.