Bagian dari memilih pilihan tema yang baik di WordPress adalah menghindari ukuran DOM yang berlebihan. Sebelum Anda menginstal tema di situs web Anda, lakukan riset di situs web lain yang menggunakannya. Verifikasi kinerja situs web tersebut dengan PageSpeed .
Performa pemuatan halaman web adalah salah satu faktor yang memengaruhi penentuan posisi SEO yang baik. Dan ini adalah topik di mana ukuran DOM halaman sangat penting.
Saat situs web dinilai menggunakan alat kecepatan halaman seperti Google Page Speed atau GTmetrix , kesalahan 'Hindari ukuran DOM yang berlebihan' ditampilkan. Jika Anda tidak terbiasa dengan kata tersebut dan ingin mempelajarinya lebih lanjut, Anda telah datang ke tempat yang tepat. Posting ini akan mencakup semua yang perlu Anda ketahui tentang menghindari ukuran DOM yang berlebihan di WordPress.
Apa itu DOM?
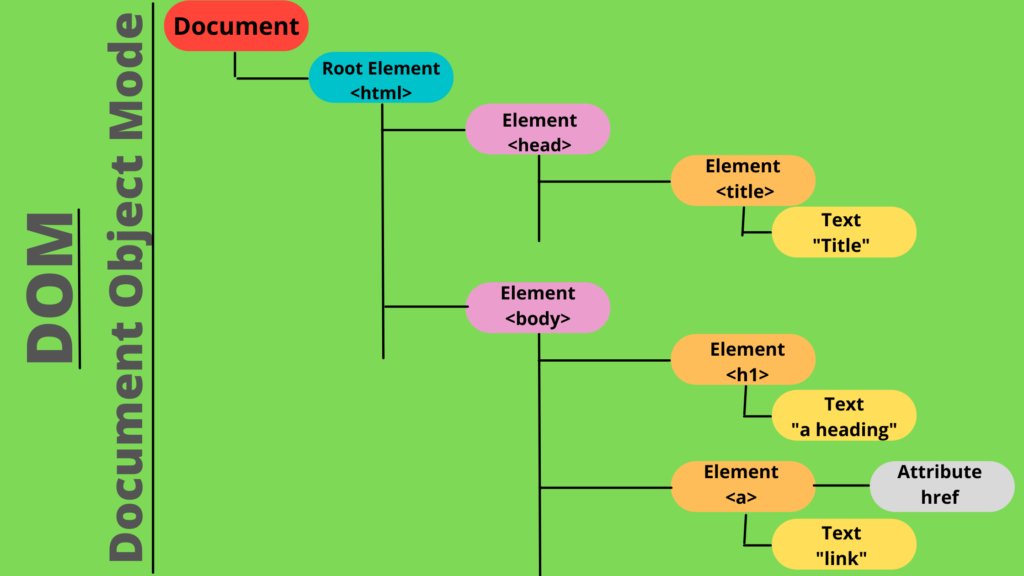
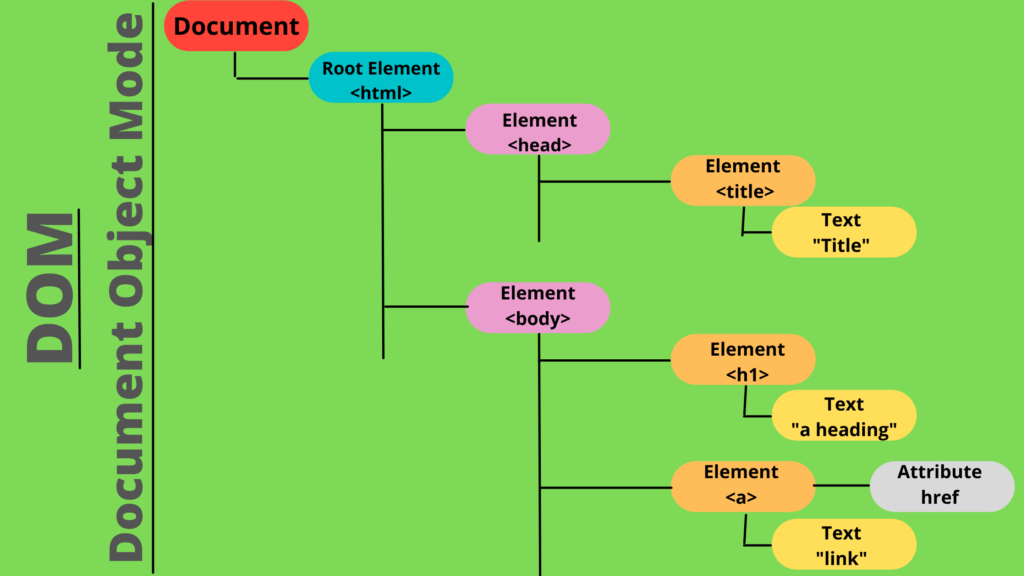
Browser mengubah dokumen HTML menjadi struktur seperti pohon, yang digunakan untuk merender dan melukis halaman menggunakan cascading style sheets (CSS) dan JavaScript. Struktur seperti pohon disebut Document Object Model.
Dalam istilah yang paling sederhana, ketika kita berbicara tentang DOM, yang kita maksud adalah struktur objek yang dibuat browser setiap kali halaman web dimuat.
Dengan kata lain, ketika browser menyajikan halaman kepada kita, ia membangun pohon objek berdasarkan struktur HTML halaman.

Ini adalah sistem hierarkis yang terdiri dari berbagai hal, beberapa di antaranya bergantung pada yang lain. Karena ada objek utama yang menjadi sandaran item sekunder lainnya, strukturnya sebanding dengan pohon. DOM menggambarkan struktur HTML halaman sebagai pohon yang terdiri dari tag.
Istilah penting terkait DOM
Node : Setiap elemen dalam DOM disebut sebagai node, atau meninggalkan sebuah pohon.
Kedalaman : Panjang cabang yang masuk ke dalam pohon disebut kedalaman.
Elemen Anak : Elemen anak adalah semua simpul dari simpul anak yang tidak bercabang lebih jauh.
Kriteria tertentu harus dilengkapi agar halaman situs web dapat ditandai “dibenderai”. Dalam kasus Google PageSpeed, misalnya, kondisi berikut diperiksa:
- Jika ada lebih dari 1.500 node secara total,
- Jika ada lebih dari 32 node di kedalaman,
- Jika ada lebih dari 60 node di node induk,
Bagaimana kinerja situs web dipengaruhi oleh ukuran DOM?
Semakin besar jumlah ukuran DOM, semakin negatif dampaknya:
Analisis dan waktu rendering yang lebih tinggi : Ukuran pohon DOM meningkatkan beban browser. Ini karena kebutuhan browser untuk mengurai HTML, merender pohon DOM, dan sebagainya. Frekuensi komputasi yang dilakukan ditentukan oleh interaksi pengguna dan perubahan dalam struktur HTML.
Peningkatan penggunaan memori : Kode JavaScript mungkin memiliki fungsi untuk mengakses elemen DOM, dan jika ukuran pohon DOM besar, JavaScript memproses skrip menggunakan lebih banyak memori. Pemilih kueri seperti document.queryselectorAll('img'), misalnya, mencantumkan semua gambar yang biasanya digunakan oleh pustaka pemuatan lambat.
Saya meningkatkan TTFB : DOM yang lebih besar menunjukkan dokumen yang lebih besar (dalam Kbs). Akibatnya, seiring bertambahnya jumlah data yang akan dibawa melintasi jaringan, demikian pula waktu yang diperlukan untuk mengangkut byte pertama.
Jumlah data yang ditransfer : Pohon DOM besar sering kali berisi simpul yang awalnya tidak terlihat. Ini meningkatkan jumlah data yang harus dibayar pengguna Anda dan memperlambat waktu buka situs web.
Mengapa ukuran DOM yang berlebihan muncul?
DOM besar, seperti yang telah dibahas sebelumnya, dapat berdampak signifikan pada kecepatan halaman, dan Anda mungkin tidak menyadarinya. Meskipun kode HTML di halaman Anda tampak rapi, JavaScript, AJAX, dan elemen lain mungkin berkontribusi pada DOM.
Anda harus memperhatikan dengan cermat jumlah elemen yang Anda gunakan jika Anda membuat situs web dengan Elementor (yang digunakan oleh 4 juta situs web). Karena banyaknya div yang digunakan oleh pembuat halaman untuk mengaktifkan efek dan animasi, DOM dapat dengan cepat menjadi membengkak.
Komputer dan browser modern mampu menangani ini, tetapi ini adalah sesuatu yang perlu diingat karena item yang tidak perlu akan membuat situs membengkak dan waktu pemuatan menjadi lambat.
Bagaimana Anda menghindari ukuran DOM yang berlebihan?
Membuat pilihan tema yang sesuai adalah bagian dari menghindari ukuran DOM yang berlebihan di WordPress. Sebelum Anda menginstal tema di situs Anda, lakukan riset di situs web lain yang menggunakannya. Periksa kinerja situs web tertentu dengan PageSpeed.
Di WordPress, ada berbagai metode untuk meminimalkan ukuran DOM:
- Membagi halaman besar menjadi beberapa halaman
- CSS tidak boleh digunakan untuk menyembunyikan elemen yang tidak diinginkan
- Jangan gunakan plugin yang tidak dikodekan dengan baik
- Hapus elemen yang tidak dibutuhkan dari tema WordPress default
- Gunakan versi terbaru pembuat halaman Anda
Membagi halaman besar menjadi beberapa halaman
Apakah Anda memiliki satu halaman yang menampilkan semua konten situs Anda? Formulir kontak, entri blog, merchandise, dan sebagainya.
Dalam situasi itu, lebih baik untuk mengatur semua elemen tersebut ke dalam halaman terpisah dan menautkannya bersama menggunakan bilah navigasi.
CSS tidak boleh digunakan untuk menyembunyikan elemen yang tidak diinginkan.
Menggunakan display:none;untuk menyembunyikan item di CSS tidak menghapusnya dari markup HTML, meninggalkan pengunjung dengan elemen yang tidak diinginkan.
Jangan gunakan plugin yang tidak dikodekan dengan baik.
Beberapa pengembang menghemat waktu dengan tidak mengoptimalkan plugin mereka, yang mengakibatkan peningkatan jumlah item di halaman Anda. Anda dapat membandingkan beberapa plugin yang melakukan hal yang sama untuk menemukan mana yang memiliki dampak terkecil pada PageSpeed situs Anda.
Hapus elemen yang tidak dibutuhkan dari tema WordPress default.
Komponen tertentu yang disertakan dengan tema WordPress Anda secara default, seperti tombol “Tambahkan ke Keranjang” pada halaman produk, tanggal publikasi, informasi penulis, dan sebagainya, mungkin perlu dihapus dalam beberapa situasi.
Jika tidak ada opsi untuk menghapus item tersebut dalam konfigurasi tema WordPress, cari kode PHP yang sesuai untuk menghapusnya.
Gunakan versi terbaru pembuat halaman Anda.
Jika Anda menggunakan pembuat halaman, ketahuilah bahwa PageSpeed akan memperingatkan Anda karena memiliki ukuran DOM yang besar. Jika Anda menggunakan pembuat laman, buat perubahan yang diperlukan untuk meningkatkan struktur DOM situs web Anda.
Bagaimana Anda dapat menghindari ukuran DOM yang berlebihan secara teknis?
Anda harus menghilangkan semua elemen HTML yang tidak diperlukan untuk menghindari ukuran DOM yang berlebihan dan memastikan bahwa kinerja web tidak terganggu. Seperti yang telah kita lihat, jika kita tidak mengambil tindakan pencegahan yang diperlukan, halaman akan melambat karena berbagai alasan.
Jawaban sederhananya adalah "hapus elemen berlebih" dan "gabungkan beberapa elemen menjadi satu".
Misalnya, Anda dapat membuat perubahan di:
<div id="nav-element">
<ul>
example
</ul>
</div>Ke dalam:
<ul id="nav-element">
example
</ul>Namun, di WordPress, ini sedikit lebih menantang karena Anda tidak selalu memiliki akses ke HTML mentah yang diperlukan. Sebaliknya, Anda harus menerapkan tindakan pencegahan.
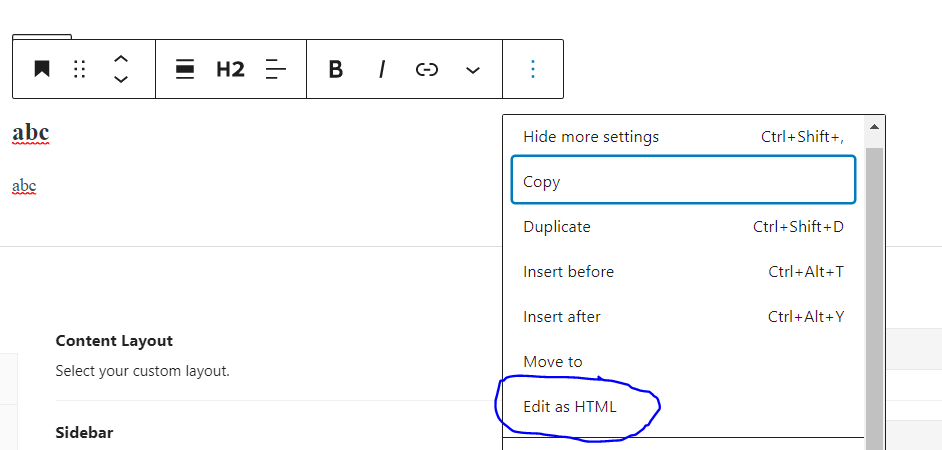
Anda dapat mengakses kode HTML dengan memilih "Edit sebagai HTML" di menu opsi

Bersambung...